Github blog Markdown 튜토리얼
Github 블로그 마크다운 튜토리얼에서는 제목, 문단, 목록, 인용, 표, 링크, 각주, 코드 블록, 수학식, 이미지 및 비디오 삽입 방법을 설명합니다. 다양한 마크다운 요소를 사용하여 블로그 포스트를 작성하는 방법을 안내합니다.
Headings
H1 — heading
H2 — heading
H3 — heading
H4 — heading
Paragraph
Quisque egestas convallis ipsum, ut sollicitudin risus tincidunt a. Maecenas interdum malesuada egestas. Duis consectetur porta risus, sit amet vulputate urna facilisis ac. Phasellus semper dui non purus ultrices sodales. Aliquam ante lorem, ornare a feugiat ac, finibus nec mauris. Vivamus ut tristique nisi. Sed vel leo vulputate, efficitur risus non, posuere mi. Nullam tincidunt bibendum rutrum. Proin commodo ornare sapien. Vivamus interdum diam sed sapien blandit, sit amet aliquam risus mattis. Nullam arcu turpis, mollis quis laoreet at, placerat id nibh. Suspendisse venenatis eros eros.
Lists
Ordered list
- Firstly
- Secondly
- Thirdly
Unordered list
- Chapter
- Section
- Paragraph
- Section
ToDo list
- Job
- Step 1
- Step 2
- Step 3
Description list
- Sun
- the star around which the earth orbits
- Moon
- the natural satellite of the earth, visible by reflected light from the sun
Block Quote
This line shows the block quote.
Prompts
An example showing the tip type prompt.
An example showing the info type prompt.
An example showing the warning type prompt.
An example showing the danger type prompt.
Tables
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Island Trading | Helen Bennett | UK |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
undefined
Links
Footnote
Click the hook will locate the footnote1, and here is another footnote2.
To use : cover square brace + ^
Inline code
This is an example of Inline Code.
Filepath
Here is the /path/to/the/file.extend.
To use :
1
`/file/directory/`{: .filepath}
Code blocks
Common
1
This is a common code snippet, without syntax highlight and line number.
Specific Language
1
2
3
4
if [ $? -ne 0 ]; then
echo "The command was not successful.";
#do the needful / exit
fi;
Specific filename
1
2
3
@import
"colors/light-typography",
"colors/dark-typography";
To use :
1
{: file='FILENAME.txt'}
Mathematics
The mathematics powered by MathJax:
\[\begin{equation} \sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6} \label{eq:series} \end{equation}\]We can reference the equation as \eqref{eq:series}.
When $a \ne 0$, there are two solutions to $ax^2 + bx + c = 0$ and they are
\[x=\frac{-b\pm \sqrt{b^2-4ac}}{2a}\]To refer the equation :
1
2
\label{eq:series} : numbering
\eqref{eq:series} : refer, no need to enclose with \$
Mermaid SVG
gantt
title Adding GANTT diagram functionality to mermaid
apple :a, 2017-07-20, 1w
banana :crit, b, 2017-07-23, 1d
cherry :active, c, after b a, 1d
Images
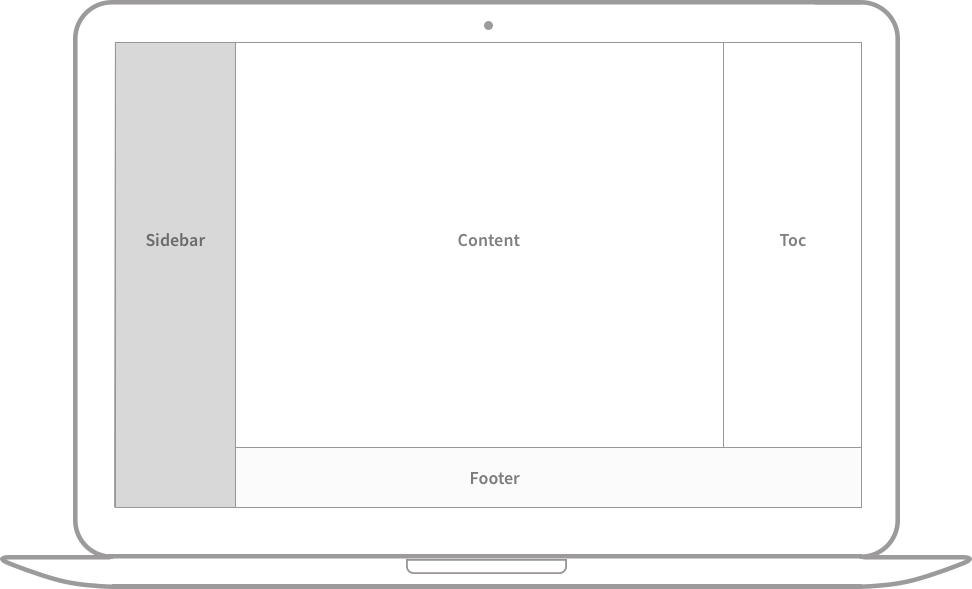
Default (with caption)
Full screen width and center alignment
To use :
1
2
3
{: width="WIDTH" height="HEIGHT" }
And then Image
_CAPTION_
Left aligned
To use :
1
{: width="972" height="589" .w-75 .normal}
Float to left
Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
To use :
1
{: width="972" height="589" .w-50 .left}
Float to right
Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
To use :
1
{: width="972" height="589" .w-50 .right}
Dark/Light mode & Shadow
The image below will toggle dark/light mode based on theme preference, notice it has shadows.
To use :
1
2
3
4
{: .light .w-75 .shadow .rounded-10 w='1212' h='668' }
Image_light
{: .dark .w-75 .shadow .rounded-10 w='1212' h='668' }
Image_dark
Video
To use :
1
{% include embed/youtube.html id='Balreaj8Yqs' %}
Reverse Footnote
To use :
1
square brace + ^ name : Description