Github으로 블로그를 다시 옮긴 이유
블로그를 Github으로 다시 옮긴 이유는 Markdown 완벽 지원, 커스텀 가능한 테마, 파일 시스템 관리, 그리고 편리성을 충족하기 위해서이다. Velog와 Tistory의 단점을 경험한 후, Notion과의 연동을 통해 Github 블로그의 편리함을 극대화할 수 있게 되었다.
들어가며
고등학교 시절 이후로 총 4~5회의 블로그 이동이 있었다. 처음에는 티스토리로, 그 다음에는 Minimal mistakes Theme을 이용한 Github blog를, 그 다음엔 Velog, 그 다음엔 Obsidian (사실 이건 개인 노션처럼 사용했다) . 이후 사회복무요원 복무를 시작하면서 공부할 게 없어지고 블로그를 정리할 필요성 자체를 느끼지 못했었다. 그러나 FASTMRI challenge를 하며 여러 논문을 읽고 많은 것을 배우면서 내가 깨우친 것들을 기록해두지 못하는 것에 많은 아쉬움을 느껴 다시금 Github blog를 시작해보고자 한다.
기존 블로그와 차이점
전에 쓰던 블로그는 https://github.com/Celenort/old_blog 에 저장되어 있듯 minimal mistakes로 제작된 블로그였다. Jekyll을 써보는 것이 처음이기도 했고 많이 미숙했지만 가장 오래 사용하면서 많은 글을 썼다. 이 때 느꼈던 단점은 디자인에서는 자유도가 높지만 내가 원하는 대로 구현하기가 너무 어려웠고(html/css 뿐만이 아니라 liquid ruby 등 여러 언어를 배워야함) 기록의 본질로 돌아가기 위해 이미 짜여진 플랫폼으로 다시 돌아가길 원했다.
그랬기에 찾았던 것이 바로 Velog . 이미 만들어진 깔끔한 테마에서 쉽게 글을 작성할 수 있었으나, 가장 중요한 파일 관리가 잘 되지 않았다. 이미지를 하나하나 cdn에 복사해서 링크를 불러오는 작업이 너무 어려웠고, github 등의 소스 관리 체계와 연동이 되지 않아 따로 repo를 만들고, vscode상에서 쓰고, 그걸 복사해서 다시 velog 사이트의 편집기에 붙여넣는 기행을 벌여야만 했다. 실제로 원래 이용했던 블로그를 전부 옮기겠다고 다짐해두고 포스트 2~3개 쓰고 치워버렸다. 벨로그
결국 내가 원했던 블로그의 충분조건은 다음과 같았던 것이다.
- Markdown 완벽지원 : markdown기반의 글쓰기, tex(Mathjax) 지원
- 커스텀 가능한 테마 : 너무 자유롭지도 않고, 디폴트에서 살짝 수정이 가능했으면 좋겠음.
- 내 손으로 하는 파일 관리 : 첨부파일, 이미지, 하다못해
.md파일 자체를 내 파일시스템 내에서 관리했으면 좋겠음 - 편리성 : 글의 작성과 수정, 생성과 삭제에 있어 복잡한 명령어와 루틴이 아니라 매크로화 된 자동화가 필요했음
돌고 돌아, Github blog
이전 Github blog
- Markdown support
- customizable theme
- filesystem management
- convinence
Velog
- Markdown support
- customizable theme
- filesystem management
- convinence
Tistory
- Markdown support (kinda yes but… not fully supported)
- customizable theme (kinda yes but… not enough)
- filesystem management
- convinence
Obsidian
- Markdown support
- customizable theme
- filesystem management
- convinence
하지만 블로그로서의 기능은 전무하다. 심지어 편한가? 툭하면 github이랑 커밋에러 떠서 맨날 수동으로 conflict 풀어줬어야했는데?
Final, current blog(github blog + Notion)
- Markdown support
- customizable theme
- filesystem management
- convinence
😊 Yeah!
Notion support
내가 다시 github blog로 돌아오겠다고 생각한 가장 큰 이유, 이 게시글을 본 이후부터였다.
이 분 덕분에, 광명 찾았다. Commit을 Github Action을 통해 하기 때문에 폰으로 노션을 만져도 바로바로 수정이 가능하다. 심지어 조금 js를 할 줄 안다면 자동화의 기능을 추가로 넣을 수 있다!
지원되는 기능
- Notion의 코드블록을 자동으로 markdown으로 변환시켜준다.
- 이미지 자동 임베딩 : 첫번째 이미지를 Thumbnail로, 이후 이미지들을 자동으로
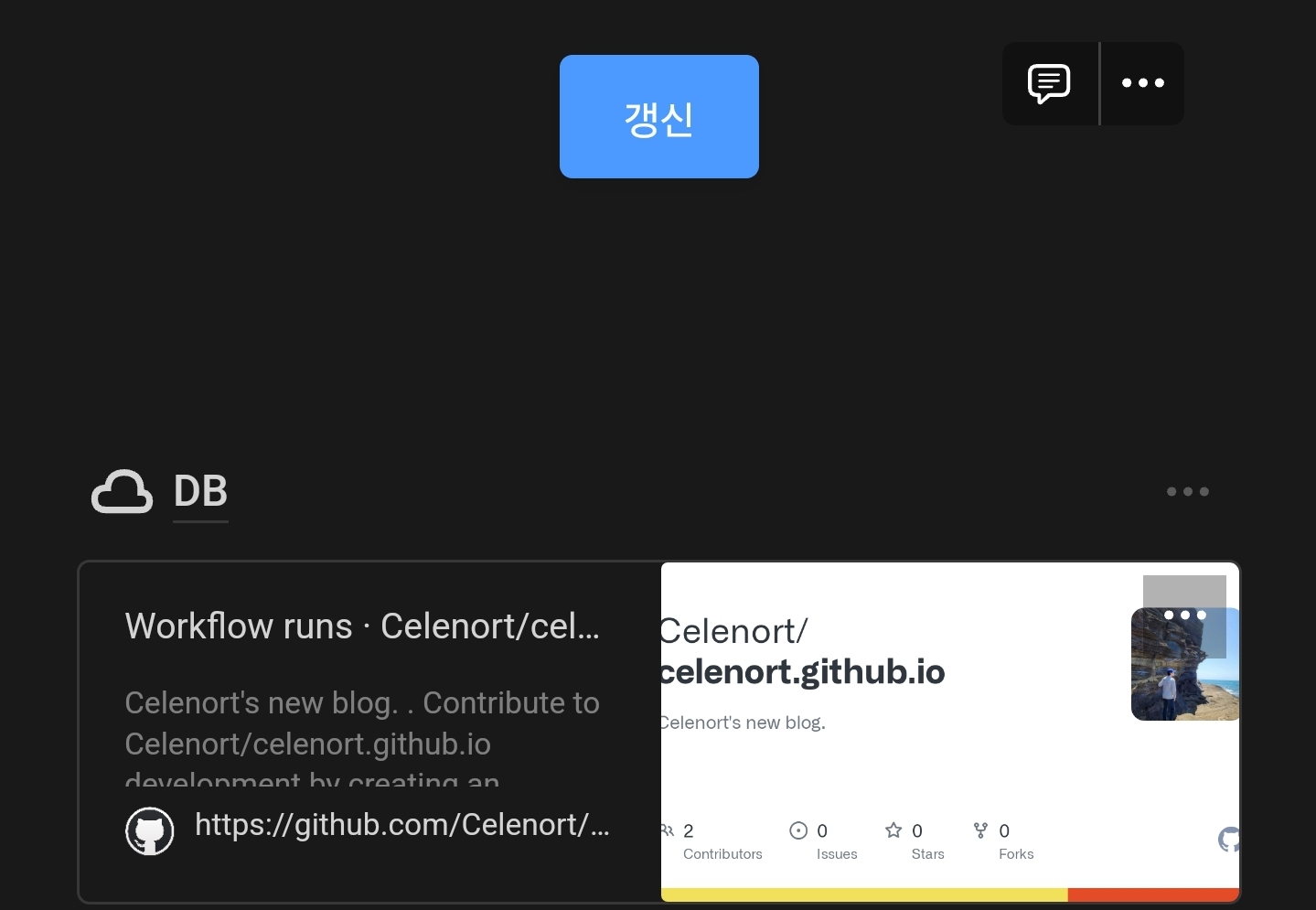
asset/img/POST에 넣고 자동 업데이트해준다 - “갱신” 버튼을 눌러 Notion에서 작성한 글을 원클릭으로 commit하여 push한다.
- Notion을 통한 동기화, 단방향 push를 통해 conflict가 날 일이 없다.
- Notion 의 markdown 문법을 그대로 사용하면서도, 추가적인 수정이나 후처리, 보정 없이 그대로 업로드 하여도 블로그 게시글로 바뀐다.
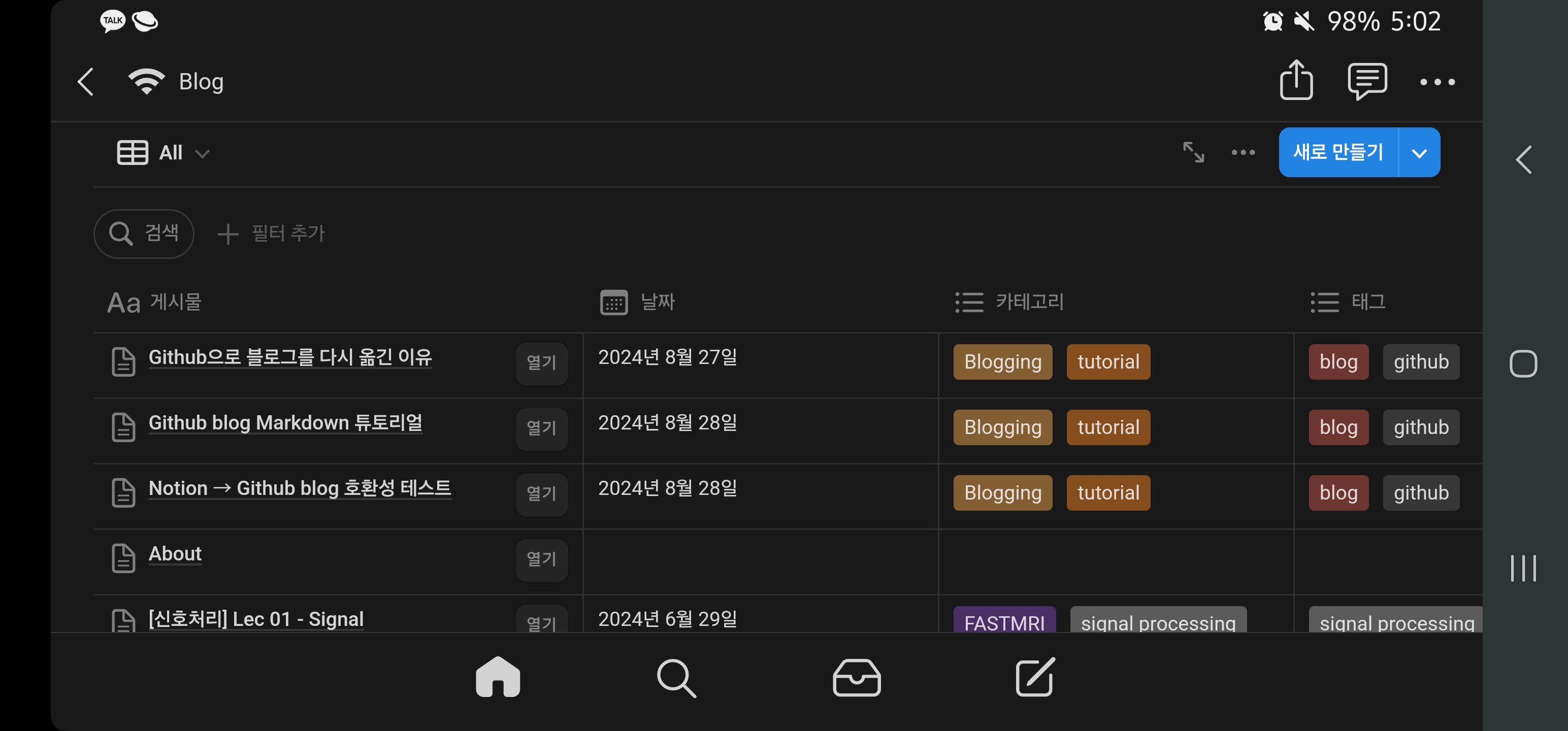
- Notion의 DB 형태로 간단히 글을 관리하면서, 각 post의 attribute가 markdown yaml front matter에 영향을 끼치게 할 수 있다.
너무나도 네이버/티스토리 블로그 스럽게 Velog와 유사한, 혹은 더 나은 기능을 사용할 수 있다.
Notion → Github push하는 법
갱신버튼 딸깍, 캐리.
자바스크립트로 짜진 converter가 db의 글을 모두 긁어와 연동해주는 것인데, 가끔 컨버터가 터지는 엣지 케이스에 수동으로 로그를 확인하는 부분만 제외하면 정말 간편해졌다.
현재까지 확인된 오류 유발 원인들은…
- Shift + Enter를 사용하여 아래로 글을 내렸을 때 바로 수식이 나오는 경우 파싱 에러가 뜸→애초에 shift 엔터 하면 tabs가 유지되면서 bullet이 없어지는게 아니라 걍 붙어서 출력되므로 하지 않으면 됨
수식 내의 대괄호 때문에 Liquid syntex error가 뜨는 경우 → 프롬프트/동영상이 없는 경우 일단은 raw/endraw 로 해결해결: 자바스크립트 손 봤다!!
비쥬얼 글리치들은 조금 더 많다.
- 일부 수식이 깨짐. 아마 노션과 Jekyll이 서로 다른 markdown interpreter를 사용해서로 추정
- 수식 넘버링 하이퍼링크가 Notion쪽에선 문법 오류로 뜸
- Liquid를 이용한 Prompt가 shift+enter로 바로 붙으면 적용이 안됨. → 직전 줄에다가 프롬프트를 달면 해결
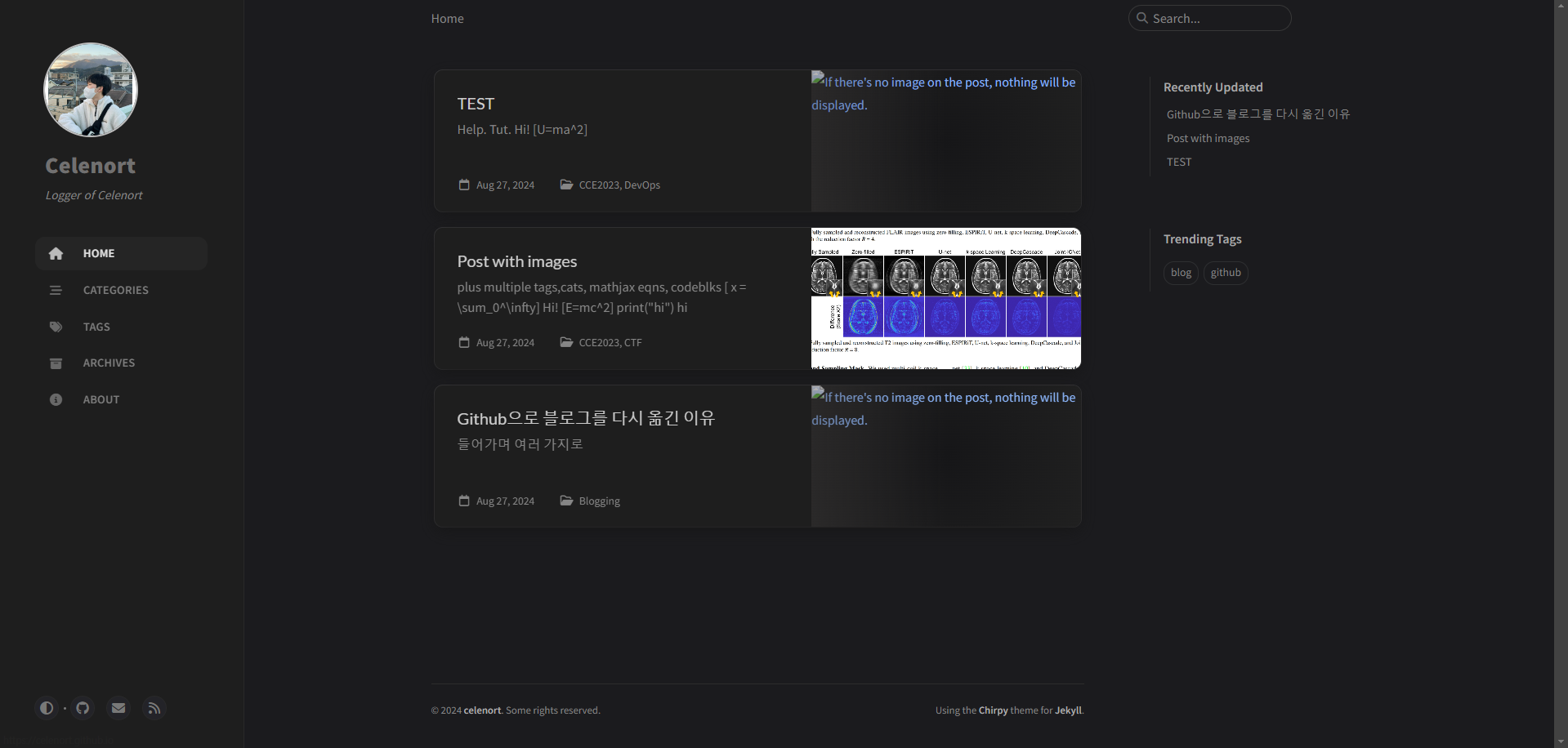
현재의 테마에 대해서…
Chirpy 라는 Theme으로, 테마 수정없이 모바일/데스크톱 환경에서 호환 가능하며, Velog 환경과 최대한 유사한 테마이다.